Разрешение печати лазерного и струйного принтера dpi
Выполнение печати с печатающим устройством низкого разрешения представит картинку зернистой. Сами частицы тонера или же капли краски будут крупными, поэтому края изображения получатся плавающими. Если использовать принтер с большим разрешением, то картинка будет более качественной. Такое изображение получается при использовании чернил, тонера, где капли и зерна имеют разный размер. Для мелких деталей, контуров будут использоваться точки малых размеров, а там, где детали крупные, точки тоже будут достаточно большими.
При фотопечати есть повышенная потребность к точности оттенков и четкости краев. Для большинства струйных печатающих устройств разрешение можно считать оптимальным в пределах 5760х1440, а также 4800×1200 dpi. Благодаря этому готовый вариант печати не будет иметь зернистости или эффекта зазубренного изображения. Чтобы картинка была более качественной и имела более высокую степень разрешения, лучше повысить разрешение, если оно недостаточное на исходном изображении. Обычно отличий разрешения при печати любыми типами принтеров нет.
GDI и DPI
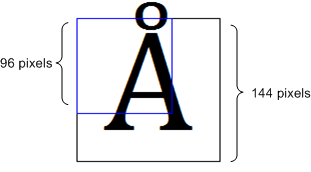
Рисование GDI измеряется в пикселях. Это означает, что если программа помечена как совместимая с DPI, и вы запрашиваете GDI для рисования прямоугольника 200 × 100, полученный прямоугольник будет состоять из 200 пикселей в ширину и 100 пикселей в высоту на экране. Однако размеры шрифтов GDI масштабируются до текущего значения DPI. Иными словами, если вы создадите шрифт 72, размер шрифта будет составлять 96 пикселей в 96 DPI, а 144 пикселей — в 144 DPI. Ниже приведен шрифт точки 72, отображаемый в 144 DPI с помощью GDI.

Если в приложении учитывается DPI и для рисования используется GDI, масштабировать все координаты рисования в соответствии с DPI.
Методы масштабирования
Традиционно родные приложения Windows для рабочего стола используют два механизма вывода на экран:
- Функции Графического Интерфейса Устройства (GDI) для доступа к дисплею. Как правило, GDI координаты измеряются непосредственно в пикселях экрана независимо от размера монитора и плотности пикселей.
- И вывод текста используя системные шрифты Windows. Это не является обязательным, но большинство приложений использует системные шрифты для большей части их графического интерфейса пользователя (GUI).
Изначально большинство мониторов было с плотностью пикселей около 96 точек на дюйм. Так что GUI, использующий эту особенность, выглядел примерно одинаково на любой системе. Но, как только плотность пикселей увеличивается, элементы GUI таких приложений уменьшаются в пересчете на сантиметры или дюймы(реальные, которые измеряются с помощью линейки приложенной к монитору). Мелкий текст и другие мелкие детали становиться все труднее разглядеть.
Чтобы исправить ситуацию, Microsoft решила, что неплохо встроить какой-нибудь метод масштабирование в Windows. Один из двух методов описанных ниже (Windows XP или Vista), применяется когда пользователь устанавливает DPI со значением выше чем стандартные 96 точек на дюйм. Оба метода пытаются увеличить размер элементов изображения.
Масштабирование в стиле Windows XP
Первый из этих методов, как можно догадаться, появился в Windows XP. Этот метод, на самом деле, не является методом масштабирования приложений с графическим интерфейсом как таковой. Масштабируются, при более высоких настройках DPI, только системные шрифты и некоторые элементы пользовательского интерфейса системы (я бы назвал его «метод НЕ масштабирования» в стиле Windows XP).
Все остальные элементы приложений по-прежнему отображаются в масштабе 1:1. Единственной разницей в их внешнем виде является то, что любой текст и некоторые элементы GUI, выводимые с помощью системных функций, вдруг становиться больше. Например, текст на кнопках. Это вызывает очевидные проблемы которые мы обсудим чуть позже.
Масштабирование в стиле Windows Vista или DPI виртуализация
Windows Vista представила второй вариант со странным названием, «масштабирование дисплея», без каких-либо уточнений, видимо, чтобы окончательно запутать пользователей. Мы будем использовать более описательное имя – метод DPI виртуализации. Когда этот метод включен, Windows по-прежнему выполняет масштабирование в стиле Windows XP. Также как и прежде размеры всех системных шрифтов и некоторых элементов интерфейса системы увеличиваются.
Разница в том, что приложения, которые могут правильно использовать высокие значения DPI, должны сообщить об этом Windows. Такие приложения должны установить новый DPI-Aware флаг, либо путем вызова функции Win32 API «SetProcessDPIAware», или, предпочтительно, путем встраивания манифеста с флагом dpiAware. А вот если у приложения отсутствует DPI-Aware флаг, Windows ведет себя по другому, сначала она формирует внутреннее отображение в масштабе 96 точек на дюйм (эмулируя для приложения DPI равный 96), а затем, масштабирует полученное изображение в соответствие с текущими настройками DPI перед выводом на экран.
Это было бы фантастическим метод масштабирования если бы все наши мониторы имели плотность пикселей последних аппаратов iPhones (326 точек на дюйм). К сожалению это не так. Окна приложений масштабированные таким образом выглядят чересчур размыто, при популярном разрешении 120 точек на дюйм (@homm это не разрешение, кстати). Поэтому, Microsoft по умолчанию отключает DPI виртуализацию, если вы выберете плотность пикселей меньше или равную 120 DPI.
SecondScreen
Если процесс изменения разрешения экрана вышеприведенным методом вам кажется сложным или на гаджете нет рут прав, можете скачать утилиту SecondScreen в Плей Маркете. Затем выполняем следующие шаги:
- Запускаем софт, жмем на значок «+».
- Отобразится основное меню программы. Там можно осуществить процесс редактирования параметров расширения экрана.
- Утилита позволяет поменять разрешение экрана в 1-н клик.
- Выбираем подходящее значение, к примеру, 240dpi.
Функционал приложения SecondScreen широкий. Еще пользователи могут выполнить такие настройки:
- Отключение подсветки экрана.
- Использование мультиэкранного режима.
- Автоматическое подключение беспроводных аксессуаров (мышка, клавиатура и т.д.).
LCD Density Modder Pro
Утилита позволяет эффективно изменить показатель DPI. Уменьшая это значение, на экране будет увеличен шрифт, иконки, картинки и др. Данная опция будет полезной для пользователей с проблемным зрением.
Инструкция:
- В настройках софта указываем подходящее значение DPI.
- Выполняем подтверждение сделанного выбора.
- Перезапускаем гаджет.
Все совершенные изменения будут осуществлены после выполнения перезагрузки. Главный минус программы – для ее функционирования необходимо иметь рут доступ.
Android Studio
Этот софт для ПК позволяет поменять разрешение экрана при помощи командной строки. Скачать софт на компьютер можно с сайта разработчиков .
Инструкция:
- Подключаем телефон Андроид к компьютеру через USB.
- Запускаем командную строку.
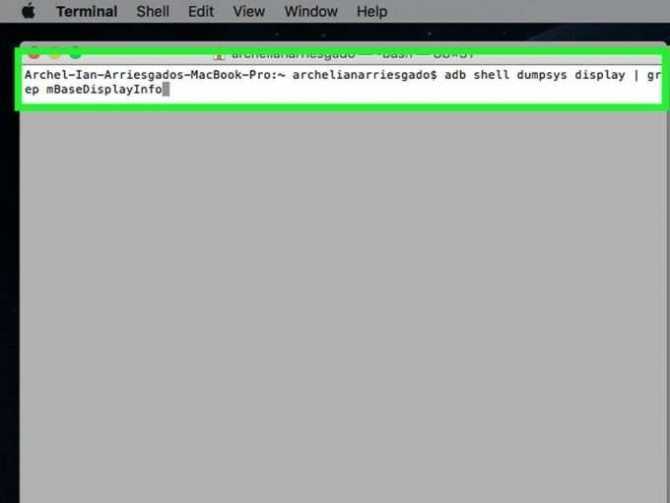
- В командной строке вводим «adb shell dumpsys display | grep mBaseDisplayInfo».
- Теперь нужно нажать «Enter».

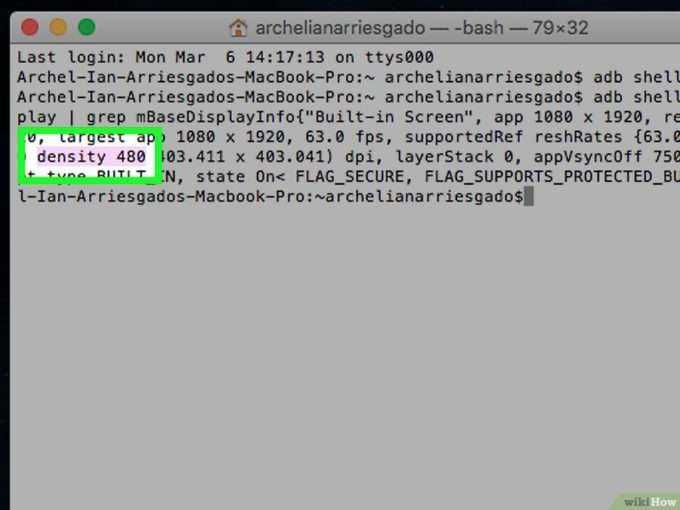
На мониторе отобразятся данные девайса. Рядом со значением «Density» будет указано расширение экрана.
Вы можете указать нужное значение, затем выполнить два последних действия инструкции. После перезагрузки на девайсе начнет функционировать новое расширение.

Наложение цвета поверх серой гаммы
Я нарисовал эту картину в 2011 году. Это очень трогательная работа и даже сейчас мне очень нравится. Я помню, как нарисовал его в сером цвете, а после добавил цвет, используя несколько режимов наложения (Цвет, Наложение, Умножение). Тогда у меня возникла одна проблема – как добиться желтого цвета, рисуя поверх серой гаммы?
У меня, к сожалению, больше нет оригинала, но вот как, скорее всего, выглядело это изображение в серой гамме. Заметьте, что желтые и зеленые участки одинаково темные. На самом деле, это не так.
Когда я был таким же новичком, как и вы, я верил, что свет делает все цвета одинаково светлыми. Сначала я концентрировался на тенях, и лишь потом думал, что делать с цветом. Но этот трюк не сработал, и прошло немало времени, прежде, чем я понял, в чем было дело.
Дело в том, что разные цвета имеют яркость, которая не зависит от света. Когда вы это игнорируете, цвета получаются очень мутные. Они теряют очень важные свои свойства, когда вы накладываете их прямо на серый цвет.
Что такое разрешение изображения?
Разрешение изображения зависит от того, сколько пикселей содержит изображение. Чем больше пикселей, тем выше разрешение и более детальное изображение. Чем детальнее изображение, тем больше его размер. Изображение с более низким разрешением будет содержать меньше пикселей и, следовательно, меньше деталей. Это также будет меньший файл.
Это может помочь представить пиксель мозаичной плиткой. По отдельности это может означать только то, что помещено в более крупное изображение, оно вносит вклад в целое. Чем меньше плитка и чем больше плиток в мозаике, тем более детально изображение.
Разрешение изображения измеряется в PPI, в пикселях на дюйм, и чем выше число, тем более детально изображение. Чем меньше число, тем менее детализированы и больше пиксели, из которых состоит изображение. Подойдите слишком низко, и вы увидите каждый отдельный пиксель, и изображение станет «пикселированным», что означает, что вы можете видеть каждый квадрат, а не детальное изображение.
Поиск совпадающих фото по различным алгоритмам с AntiDupl
Заключительный участник нашего обзора – программа AntiDupl может приглянуться вам сразу по нескольким причинам. Во-первых, она бесплатная. Во-вторых, у неё русский интерфейс. Последнее, впрочем, не очевидно. Для того чтобы включить русский, откройте меню View и в разделе Language выберете соответствующий пункт:
В отличие от других, эта программа не инсталлируется, а находится в самораспаковывающемся архиве, который извлекает её вместе с необходимыми файлами в отдельную папку.
Чтобы подготовить поиск дубликатов кликните по кнопке с подписью Open и в появившемся окне добавьте нужные каталоги:
Следом можно нажимать Ок, а потом активировать на панели инструментов зелёную кнопку «начать поиск». Используя базовый алгоритм, программа нашла для нас несколько групп дубликатов:
Переключив вверху алгоритм на более вольный SSIM, мы получили уже на две группы дубликатов больше, а после увеличения «свободы» поиска с 20 до 35% программа выдала нам ещё более подробный список:
При этом во всех случаях действительно нашлись как минимум заметно похожие друг на друга изображения. Так что не брезгуйте экспериментировать с настройками.
Дополнительных опций у программы немало:
На вкладке «поиск» можно узнать, что AntiDupl поддерживает 13 форматов, среди которых помимо традиционных JPG/PNG, есть ICON, PSD и EXIF. Разумеется, форматы можно выбирать. Ещё в опциях есть проверка на дефекты, блочность и размытость, причём в последних двух случаях можно задавать порог. Есть возможность искать в скрытых и системных каталогах.
- Программа Ant >Какая программа лучше ищет одинаковые и похожие фотографии?
При поиске дубликатов часть пользователей интересует именно 100% соответствие, чтобы избавиться от дублей в своей коллекции. Однако нередко возникает и задача найти просто похожие картинки.
И вот здесь огромное пространство для возможных отличий. Этот могут быть разные форматы, разрешения, обрезанные версии одного и того же изображения, добавление рамок и водяных знаков, изменённые цвета и подписи на картинках.
Мы постарались учесть большинство из этих факторов и после всех проб создали в итоге небольшой набор с более чем шестью десятками картинок. В них мы создали девять групп дубликатов. Скажем честно, на истину в последней инстанции наш опыт точно не претендует, но попробовать было интересно. Результаты следующие:
- Duplicate Remover Free: нашёл лишь 3 группы дубликатов;
- Similar Images Finder: нашёл 4 группы, но неудобный интерфейс, множество ложных результатов и при этом платность приложения сильно испортили общее впечатление;
- AntiDupl по умолчанию нашёл 3 типа дубликатов, установка алгоритма SSIM увеличила результат поиска до 5 групп;
- VisiPics при базовом уровне поиска нашёл лишь 2 группы дубликатов, однако установка ползунка на уровень Loose позволила найти уже 7 групп;
- Awesome Duplicate Photo Finder нашёл 7 групп дубликатов;
- Image Comparer также сумел обнаружить 7 групп.
При этом Image Comparer сумел найти изображения, которые пропустили Awesome Duplicate Photo Finder и VisiPics, а те, в свою очередь, восполнили пробелы Image Comparer.
Подключение
Процесс печати подразумевает выполнение определенных действий по обмену информацией между устройством и компьютером. Как посредник, в 99 процентах случаев, используется USB кабель. Через плохое соединение или из-за его повреждения связь нарушается. Проверьте сам кабель:
- Отсоедините питание.
- Отсоедините USB шнур от ПК и принтера.
- Подключите шнур к принтеру.
- Вставьте кабель в один из портов сзади компьютера.
- Включите принтер.
- Попробуйте печатать.
Если устройство подключено по Wi-Hi, то проверка качества сигнала первый шаг. Как вариант исключить вину проблем с Вай-Фай, можно попробовать печать при USB соединении.
Слишком большой размер готового изображения
Давайте представим, что вы нашли идеальное разрешение для вашего изображения. Оно не слишком большое и не слишком маленькое – идеальный размер для уровня детальности, которого вы хотели добиться. Но здесь можно тоже сделать ошибку. Предыдущее разрешение было рабочим. Вы использовали множество пикселей, чтобы добиться детальной прорисовки глаза, но при неправильном размере, ваши старания будут заметны даже на расстоянии.
Зачем разрешать другим видеть эти детали…Если можно сделать так, чтобы они видели только то, что должно быть заметным?
Прежде чем сохранить изображение – измените его размер. Оптимального разрешения, которое подходит каждому рисунку, нет. Есть небольшое правило: чем более детальная работа, тем меньше она теряется в высоком разрешении. Если же изображение немного эскизное, то оно лучше смотрится в маленьком разрешении. Если вам хочется лучше понять этот принцип, то посмотрите какое разрешение использует ваш любимый художник, когда выкладывает свои работы.
Еще одна вещь: когда меняете размер изображения, проверьте какой размер по умолчанию работает лучше всего. Некоторые могут сделать изображение очень точеным, что вам может понравится или не понравится.
5.Слишком крупный штрих
Еще одна частая ошибка, связанная с кистями – это использование слишком крупных штрихов. И, опять же, всему виной нетерпение. Правило заключается в том, что 80% работы требует 20% усилий, что значит, что нужно потратить 80% всего времени, работая над завершением своего изображения. Если вы сделали набросок, базу, выбрали цвета и поработали над простыми тенями за два часа – знайте, что впереди у вас восемь часов работы. Более того, на протяжении этих восьми часов прогресс будет менее заметен, чем за первые два часа.
Это становится особенно очевидно, когда смотришь на картинки с промежуточным процессом работы, которые выкладывают художники, например этот. Первые шаги просто огромные – создается что-то из ничего. Затем процесс замедляется. Вы едва можете заметить разницу между последними шагами, хотя на них было потрачено намного больше времени.
В этом и заключается вся проблема. Когда ваше изображение почти закончено, вам хочется скорее его завершить и насладиться конечным результатом. Но на самом деле, это именно тот момент, когда вся работа только начинается! Я помню комментарий под одной из фотографий с промежуточным процессом: ” Я бы остановился на 4 этапе” (из 10). Вот где и скрывается разница между профессионалом и новичком! Потому что, конец правила гласит: эти последние 20% работы составляют 80% от всего результата.
Решение это проблемы очень простое. Ваша работа не должна заканчиваться большими штрихами. Они должны быть использованы в начале, в 20% от всей работы. Используйте их, чтобы создать форму, задать свет, добавить цвет. А после постепенно уменьшайте размер,увеличивайте изображение, стирайте, добавляете детали. Вы поймете, что работа завершена, когда начнете работать с очень маленькой кистью на очень большом пространстве. В целом, чем больше пространства затрагивает кисть, тем более завершенной выглядит работа.
А теперь лучшая часть этого правила. Так как 80% работы не сильно влияют на конечный результат, нет нужды тратить на них много времени. Начните свою работу быстро и сохраните силы на потом. Помните: не каждое изображение должно быть закончено лишь из-за того, что вы его начали. Отсеивая проекты, к которым вы потеряли интерес, вы сэкономите в четыре раза больше времени, чем уже потратили!
Качественная отрисовка текста средствами GDI
Начиная с вышедшей в начале 2017 года сборки предварительной версии Windows 10 Insider Preview доступен новый режим «Система (расширенная)» («System (Enhanced)») масштабирования средствами ОС, при котором текст в элементах, отрисовываемых средствами программного механизма GDI, выводится в полном системном разрешении, без размытия или пикселизации.
Параметр «Система (расширенная)» доступен в выпадающем списке параметра «Переопределите режим масштабирования высокого разрешения. Масштабирование выполняется» («Override high DPI scaling behavior. Scaling performed by») в окне, открываемом кнопкой «Изменить параметры высокого DPI» («Change high DPI settings») на вкладке «Совместимость» («Compatibility») в свойствах исполняемого файла.
Например, программа HWMonitor в этом режиме выглядит и работает практически так же, как если бы действительно поддерживала HiDPI. При этом, в отличие от принудительного включения обычного HiDPI-режима (пункт «Приложение» выпадающего списка «Переопределите … Масштабирование выполняется»), не проявляется проблема с автоматической установкой слишком малой ширины столбцов информационной таблицы, составляющей значительную часть интерфейса программы.
К сожалению, эта функция пока работает лишь с некоторыми программами, а в тех, с которыми работает, может приводить к «слипанию» соседних по горизонтали букв при использовании шрифтов с переменной шириной символов — например, в программе Omea Pro для чтения RSS. Кроме того, возможно частичное усечение символов, расположенных по краям области отрисовки текста.
Что такое DPI?
DPI означает «число точек на дюйм» и представляет собой спецификацию для печати и для настройки разрешения печати изображения.
Печать сделана из миллионов крошечных точек чернил. Параметр DPI определяет количество точек, на которые принтер падает на каждый квадратный дюйм изображения. Вам нужно понять, как работает DPI, потому что он контролирует две самые важные вещи при печати:
- Качество вашей печати. Проще говоря, более высокий DPI означает более высокое качество печати. Большинство хороших домашних принтеров могут печатать с разрешением 300 точек на дюйм, а профессиональные принтеры гораздо выше.
- Размер вашего отпечатка. Пиксель в цифровом изображении является эквивалентом точки на отпечатке. Таким образом, если вы печатаете изображение шириной 1800 пикселей со скоростью 300 точек на дюйм, напечатанное изображение будет иметь ширину шесть дюймов. Напечатайте то же изображение с разрешением 180 точек на дюйм, и оно будет шириной 10 дюймов.
Как DPI влияет на ваши отпечатки
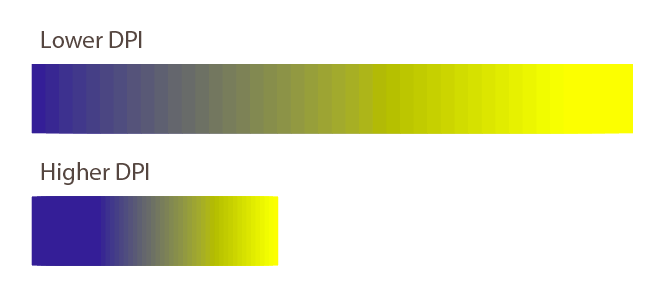
Вот изображение для иллюстрации. Ниже представлены две линии, которые состоят из одинаковых 40 квадратов — одинакового размера и одного цвета. Квадраты менее плотно упакованы в верхней строке, что соответствует более низкому DPI; и более плотно упакованы в нижней строке для более высокого DPI.

Эффект очевиден. На Ниже DPI линия градиента намного менее гладкая. Вы можете видеть четкие края на каждом из квадратов. Линия также намного длиннее.
На Выше DPI линия градиента намного плавнее. Это почти без проблем. Линия также намного короче.
Это демонстрирует действие балансировки, которое вам часто нужно выполнять при настройке разрешения печати: размер по сравнению с качеством. Если вы работаете с изображениями в низком разрешении, вам придется найти компромисс между ними.
По возможности, вы всегда должны сохранять свою работу в максимально высоком разрешении. Потому что изменение размера вашего изображения
увеличение его размера не приведет к улучшению качества печати.
Какой DPI вы должны использовать?
Все это заставляет задуматься: в каком формате лучше всего печатать?
Стандартное правило таково, что Вы должны стремиться к 300 точек на дюйм. Это отличное качество для фотографий, и сомнительно, сколько дополнительных деталей человеческий глаз может различить даже за пределами этого уровня.
Но если ваше изображение слишком маленькое для печати с разрешением 300 точек на дюйм, не беспокойтесь. Предполагаемое расстояние просмотра отпечатка играет большую роль в том, какое разрешение вам нужно.
Для изображений, которые вы держите в руках, таких как фотографии, листовки или журналы, 300 точек на дюйм или выше является целью, но 250 будет делать толчок.
С плакатами или фотографиями, которые вы собираетесь создать, вы можете избежать проблем с более низким разрешением, потому что вы в основном будете смотреть на них с расстояния в несколько футов. 200 точек на дюйм должно быть в порядке, или даже немного ниже. Это также относится к тем случаям, когда вы печатаете на разных материалах, например на холсте.
И так далее. Чем дальше вы собираетесь смотреть на свое изображение, тем ниже вы можете установить разрешение. Рекламный щит, предназначенный для обозрения через улицу, может быть напечатан на всего 20 точек на дюйм.
Масштабирование DWM
Если программа не учитывает DPI, то следующие дефекты могут быть очевидны при высоком уровне DPI:
- Обрезанные элементы пользовательского интерфейса.
- Неверный макет.
- Пикселизованным точечные рисунки и значки.
- Неверные координаты указателя мыши, которые могут повлиять на проверку попадания, перетаскивание и т. д.
Чтобы обеспечить работу старых программ в параметрах с высоким разрешением, DWM реализует полезную резервную копию. Если программа не помечена как учитывающая DPI, DWM будет масштабировать весь пользовательский интерфейс в соответствии с параметром DPI. Например, при 144 DPI пользовательский интерфейс масштабируется по 150%, включая текст, графику, элементы управления и размеры окон. Если программа создает окно 500 × 500, окно отображается как 750 × 750 пикселей, а содержимое окна масштабируется соответствующим образом.
Такое поведение означает, что старые программы работают только в параметрах с высоким разрешением. Однако масштабирование также приводит к частично размытому внешнему виду, так как масштабирование применяется после прорисовки окна.
Изучение первых шагов
Когда вы будете готовы изменить DPI в Paint, вам сначала нужно открыть файл изображения, которым вы управляете. Вы можете изучить основные свойства изображения, нажав на вкладку «Свойства» в меню «Файл»
Обратите внимание на текущую высоту и ширину изображения. Хотя вы можете заметить, что в меню «Свойства» содержится информация о разрешении DPI, в данный момент вам не нужно фокусироваться на нем
Чтобы увеличить DPI в Paint, найдите изображение с определенным DPI, который вы ищете. Если у вас есть изображение на вашем компьютере с соответствующим DPI, откройте копию определенного файла в Paint. Вы можете щелкнуть правой кнопкой мыши изображение и выбрать Paint на вкладке «Открыть с помощью», чтобы убедиться, что изображение загружено правильно.
Получите лучшие фотографии
Понимание значения DPI так важно, когда вы печатаете. Очень легко разрушить целые проекты, потому что вы работаете с слишком низким разрешением, или получить плохие отпечатки, потому что вы печатаете их больше, чем они могут обработать
Но это только первый шаг в печати. Ознакомьтесь с нашим руководством по улучшению качества отпечатков, чтобы ваши фотографии всегда получались безупречными. И если вы используете Mac, взгляните на эти приложения выбора цвета
которые помогут вам выбрать идеальные цвета для проектов.
Искусство цифрового редактирования, ретуширования и — иногда — воссоздания фотографий и других изображений стало профессией и приятным времяпрепровождением для компьютерных подкованных людей по всему миру. По мере увеличения мощности и возможностей компьютеров и программного обеспечения потребительского уровня растет и активный интерес к цифровым изображениям и творческим побочным продуктам, которые неизбежно возникают в результате технологического возрождения.
кредит: Георгиевич / iStock / GettyImages
Хотя высокопроизводительные программные пакеты, такие как предлагаемые Adobe, предоставляют пользователям, казалось бы, бесконечный набор опций и возможностей, даже программы начального уровня, такие как Microsoft Paint, по-прежнему занимают верхнюю строчку в плане гибкости и полезности. Основные сервисы, такие как возможность изменять количество точек на дюйм или DPI файлов изображений, доступны в Microsoft Paint. Увеличение DPI изображения может быть достигнуто относительно легко.
Первый способ
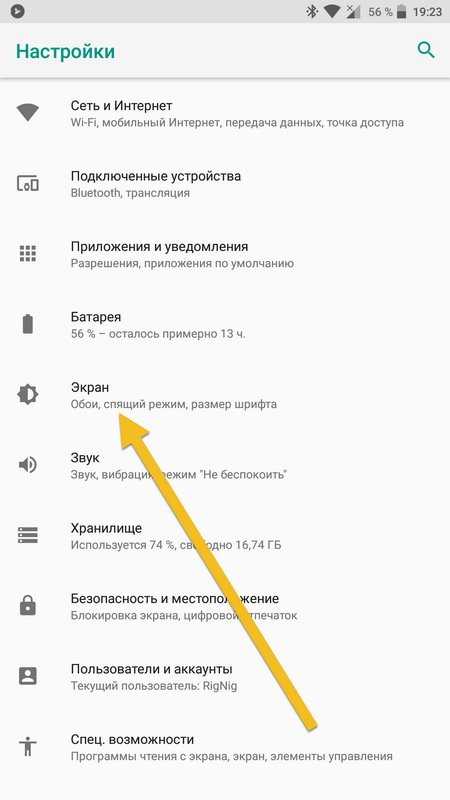
- Для начала нам нужно зайти в настройки смартфона. Для этого нажмите на шестерёнку в шторке уведомлений либо запустите ярлык настроек через лаунчер.
- Далее в настройках откройте пункт «Экран».

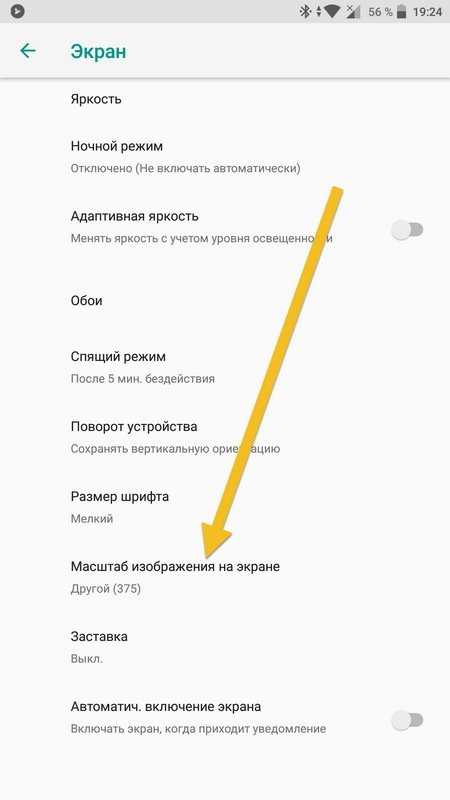
В пункте «Экран» следует перейти в «Масштаб изображения на экране».

И в этом меню переместить ползунок внизу так, чтобы интерфейс подстроился под максимально удобный вид.
В данном случае доступно лишь 4 режима:
- очень крупный;
- средний;
- маленький;
- очень маленький.
Увы, в этом методе нельзя более широко настроить масштаб интерфейса, все ограничивается лишь четырьмя пучками. Зато все очень быстро и удобно. Также при изменении масштаба есть картинка, показывающая, как будет выглядеть интерфейс в разных приложениях.
О том, что делает фотографию хорошей…
«Легко сделать чью-то фотографию и назвать ее портретом. Трудность заключается в том, чтобы сделать картину, которая заставляет зрителя задуматься о незнакомце» — Пол Стрэнд
«Портрет – это не сходство. В тот момент, когда эмоция или факт превращается в фотографию, это уже не факт, а мнение. Нет такого понятия, как неточность на фотографии. Все фотографии точны. Ни одна из них не является истиной» — Ричард Аведон
«Истинная фотография не нуждается в объяснении и не может содержаться в словах» — Ансель Адамс
«Правда – лучшая картина, лучшая пропаганда» — Роберт Капа
«Хорошая фотография неприхотлива» — Уокер Эванс
«Нет никакого особого жанра фотографий, который, я думаю, лучше, чем любой другой. Я всегда ищу образ, который имеет дух! Мне плевать, как это сделали» — Minor White
«Если картина хорошая, она рассказывает много разных историй» — Йозеф Куделка
«Быть собой. Я предпочитаю видеть что-то, даже неуклюжее, не похожее на чужую работу» — Уильям Кляйн
Richard AvedonRichard Avedon

























![[решено:] принтер печатает иероглифы что делать?](http://navikur.ru/wp-content/uploads/0/0/c/00c1c2ab3a2fcc7c7192c35c230ce4b6.jpeg)








