Как писать в паинте?
Инструкция:
- Открыть Paint. Пройдите по пути: Пуск / Все программы / Стандартные / Paint/. Если у вас есть изображение, на котором надо печатать текст, то тогда действуем так: скачайте картинку на компьютер —> нажмите на ярлык изображения правой кнопкой мыши и кликните «Изменить», либо «Открыть с помощью» и выберите Paint.
- Инструмент текст. Чтобы начать писать текст в Paint требуется нажать на букву «А». В некоторых графических редакторах вместо «А» стоит «Т».
- Написание текста. Теперь наведите курсор мыши на то место, где будет печататься текст и нажмите левую кнопку мыши.
- Внешний вид текста. У вас есть возможность выбрать шрифт, размер шрифта, выделить слова жирным, курсивом, подчеркиванием, либо зачеркнуть их. Также можно менять цвет букв. Панель редактирования можно видеть на скриншоте выше.
- Аккуратность! Хотелось бы поделиться с вами некоторыми тонкостями, к которым не привыкли начинающие пользователи ПК. Чтобы поменять шрифт или цвет, вам необходимо выделить текст, и только после этого изменять параметры. Также не стоит нажимать на монитор мышкой вне пунктирного поля (область набора текста), до того момента, пока не прописан весь текст. Если вдруг такое случилось и какие-то слова не дописаны, а пунктирное поле исчезло из-за неаккуратного клика. В этом случае, зажатием комбинации клавиш ctrl+z вернитесь на несколько шагов назад. Но, что бы вы не сделали, придется перепечатывать все по новой.
- Сохранение. Осталось лишь сохранить все это дело. Это уже стандартная операция: Файл —> Сохранить как —> Пропишите название —> Сохранить. Если возникают трудности или вы хотите сохранить изображение при максимально незначительной потере веса, то прочитайте статьи: как сохранить картинку в формате jpg и как уменьшить размер изображения.
Интересные записи:
- Нужен ли антивирус на Андроид
- Как проверить скорость интернета на компьютере
- Компьютер перезагружается сам по себе
- Как убрать всплывающую рекламу на Андроиде
- Как раздать интернет с телефона
- Как удалить антивирус
- Как сделать прозрачный фон в фотошопе
- Как стать популярным в инстаграме
- Что такое медиафайл
- Как взломать пароль вай фай
- Как создать архив
- Как восстановить пароль в скайпе
- Как создать невидимую папку
- Как включить виртуальную клавиатуру на windows
- Черный экран при включении компьютера
- Как отправить запись в беседу вк
- Как раскрутить группу в ВК
- Как накрутить лайки в ВК бесплатно
- Как удалить группу в вк
- Как отвязать номер от страницы Вконтакте?
- Невидимка вк с компьютера
- В Kate Mobile не работает невидимка!
- Как сделать историю в вк
Неоновый текст
Первым делом хочу отметить, что редактор Paint.Net не так плох, как многие думают. Если установить в него плагины, то он может посоперничать и с знаменитым Фотошопом, да к тому же работать в нём намного проще, особенно новичкам. И кроме этого, редактор совершенно бесплатный.
Плагины можно найти по адресам:
https://paint-net.ru/?id=7
http://lumpics.ru/useful-plugins-for-paint-net/
https://paint-net-4u.ru/plugins/
https://win-soft.net/grafika/262-plaginy-k-paintnet-plugins-for-paintnet-1592017.html
https://dropsstudio.wordpress.com/2011/06/09/paint-sborka/
https://good-surf.ru/forum/index.php?id=1091038
и там же есть описание их установки.
Сегодня нам так же понадобятся плагины, которых нет в стандартной версии.
1 шаг
 2 шаг
2 шаг
3 шаг
 Шаг 4
Шаг 4

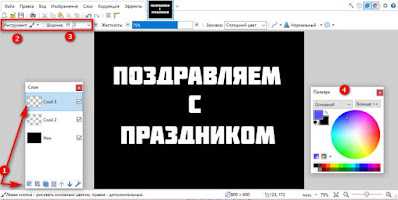
- Создаём новый слой (он должен быть вверху).
- В инструментах находим кисть, устанавливаем нужную ширину
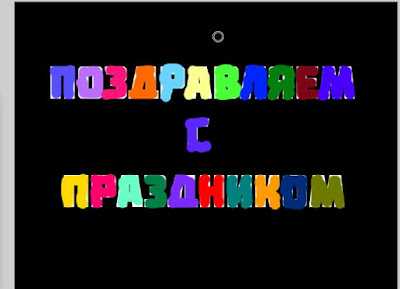
- Кистью, поверх белых букв, обводим разными цветами текст
- В палитре меняем цвет
Шаг 5
 Шаг 6
Шаг 6
 Шаг 7
Шаг 7
 Шаг 8
Шаг 8

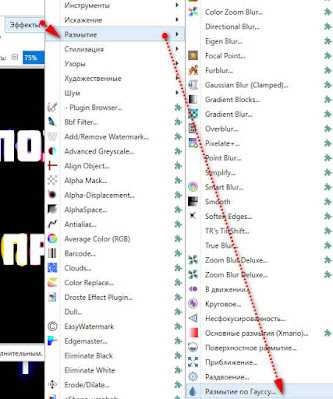
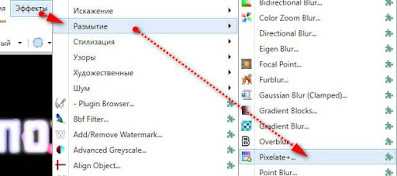
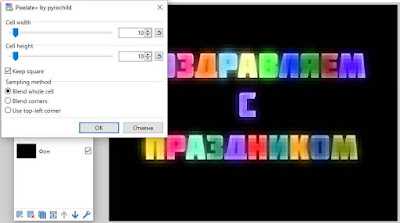
Вновь открываем вкладку Эффекты — Размытие — Pixelate.
Шаг 9
 Шаг 10
Шаг 10
 Шаг 11
Шаг 11
 Шаг 12
Шаг 12


Кроме самого видеокурса вы получите 2 полезных бонуса, которые помогут вам в освоении дизайна открыток:
Комплект рабочих бизнес- планов по заработку на создании поздравительных открыток
Комплект клипарта и набор декоративных шрифтов для дизайна открыток
Ответы на часто задаваемые вопросы
Как и когда я получу доступ к материалам видеокурса?
При покупке цифровой версии, сразу после оплаты. При заказе диска по почте – в течение 2-х недель.
Какие программы нужно знать, чтобы пройти видеокурс?
Для прохождения курса достаточно владеть программой Adobe Photoshop на базовом уровне. Если при этом вы еще знаете основы работы в Adobe Illustrator – это «плюс».
Смогу ли я смотреть видеоуроки на устройствах с системой Android и iOS?
Нет. Видеоуроки можно смотреть только на обычном компьютере или ноутбуке.
Даете ли вы гарантию, что пройдя ваш курс я стану зарабатывать?
Нет. Ваш потенциальный заработок зависит только от ваших способностей и упорства, а не от качества видеокурса.
Смогу ли я задавать вопросы автору видеоуроков?
Да. Вы сможете консультироваться с автором видеокурса в закрытой группе, в течение 60 дней после оплаты.
Предоставляете ли вы вместе с видеокурсом графические программы?
Нет. Графические программы – коммерческий продукт их разработчиков. Мы не имеем права их распространять. Всю информацию о том, где и как их скачать, вы найдете в Google.
Смогу ли я смотреть видеоуроки на компьютере Mac?
Да. Видеоуроки можно просматривать как на компьютерах Windows, так и на Mac.
В каких версиях графических программ можно пройти видеокурс
Для прохождения видеокурса подойдут любые доступные вам версии Adobe Photoshop и Adobe Illustrator.
Стоимость видеокурса
2290 руб.
Если у Вас быстрый и безлимитный доступ к Интернету, то Вы можете скачать видеокурс с нашего сервера.
Цифровая версия состоит из видеофайлов и меню запуска видеоуроков. Размер архива — 3,69 Гб.
После активации видеокурса можно просматривать уроки без подключения к Интернету.
Ссылку для скачивания курса вы получите сразу после оплаты.
1390 руб.
Онлайн-версия видеокурса отличается от стандартной цифровой версии только способом доступа к видеоурокам.
Вам не придется скачивать объемные файлы и сталкиваться с возможными проблемами загрузки. Видеоуроки останутся в нашем облачном хранилище.
Для просмотра видеоуроков необходимо подключение к Интернету.
Создание анимированной открытки
Выше был описан способ создания статичной открытки, но ведь всегда хочется чего-то большего. Попробуем ее немного оживить и добавим падающий снег. Для создания анимированной картинки нам необходимо еще немного потрудиться и сделать несколько слайдов, отличающихся между собой положением снежинок на слайдах. При быстрой смене таких слайдов будет наблюдаться эффект падающего снега.
Для сохранения такого эффекта в картинке понадобится другой формат файла — GIF, который способен хранить и показывать анимацию в браузере. Но в Power Point нет поддержки анимации при сохранении в этот формат. Поэтому в редакторе презентаций мы сделаем кадры-заготовки, а для создания анимации из них воспользуемся онлайн сервисом. Смотрим видеоурок ниже.
Огненный текст
1 вариант
Этот способ хорош тем, что пламя на буквах можно делать каждый раз по разному.
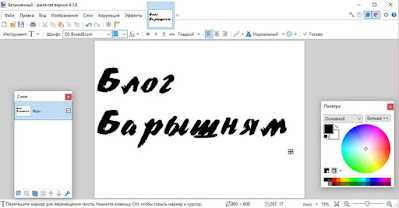
Создаём новый файл в программе, пишем инструментом Текст любые слова.

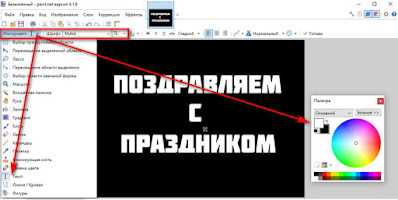
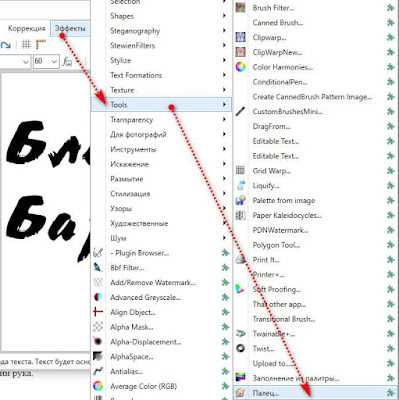
Открываем эффект Палец.

И делаем «Пальцем» завитки на буквах, похожие на пламя. Выбираем кисть и делаем другие настройки.

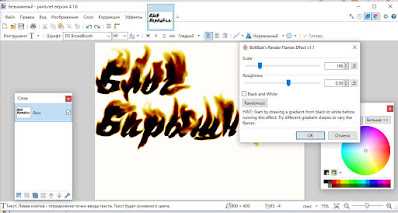
После того, как сделали языки пламени, в Эффектах — Узоры находим Flames. И по своему вкусу делаем настройки пламени, двигая ползунки.

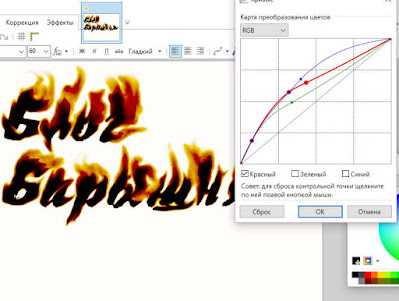
Затем заходим в Коррекцию — Кривые и вновь настраиваем пламя по вашему желанию.

А вот результат:

Вариант 2

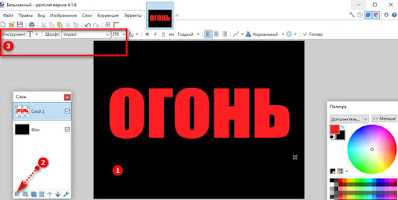
- Открываем документ, делаем фон чёрным (Инструменты — Заливка)
- Создаём новый слой, он должен быть сверху.
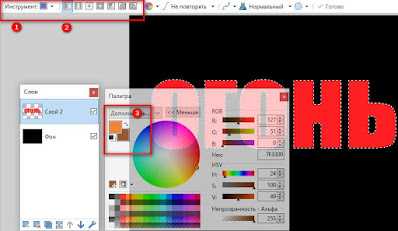
- Открываем Инструмент — Текст и пишем свои слова. Цвет букв любой.

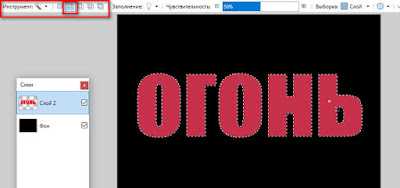
В Инструментах нажимаем Волшебную палочку. Нажимаем квадратик Добавление — Объединение и выделяем каждую букву текста.

- Нажимаем вкладку инструменты — выбираем Градиент.
- Нажимаем первый квадратик (линейный градиент)
- Выставляем цвета — основной оранжевый, дополнительный — коричневый.

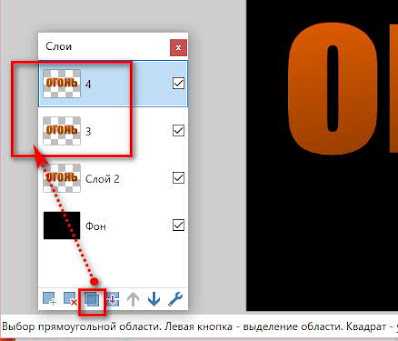
Делаем градиент, тёмная часть должна быть внизу. Снимаем выделение Волшебная палочка. Создаём 2 копии слоя текста. Переименовываем их, что бы не перепутать.

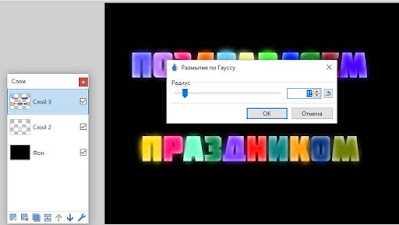
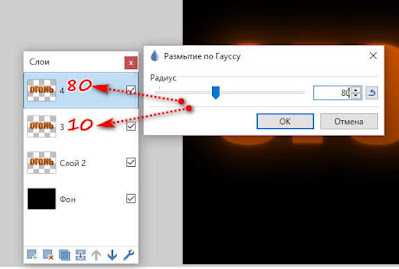
Идём в Эффекты — Размытие — Размытие по Гауссу. Для первой копии текста применяем плагин передвигая ползунок на цифру 10, для второй на 80. Слои соединяем в один.

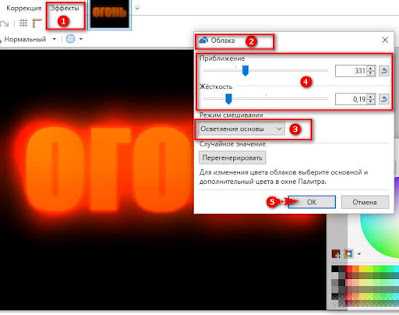
- Открываем Эффекты
- Узоры — Облака.
- Выбираем — Осветление основы
- Передвигаем ползунки, настраивая по вкусу огонь вокруг букв.
- Нажимаем ОК
Повторяем тоже самое второй раз.

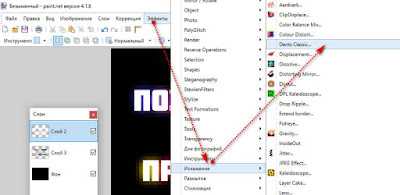
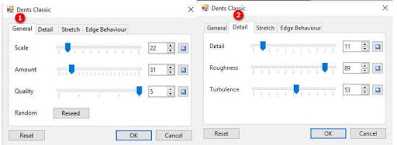
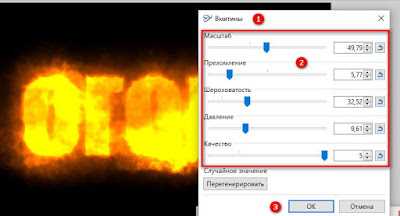
- Заходим Эффекты — Искажение — Вмятины.
- Регулируем интенсивность пламени ползунками.
- Сохраняем, нажав ОК
Дорогой/ая коллега! Представляю вам наш новый видеокурс «Дизайн поздравительных открыток»
Программа видеокурса:
Урок 1. Введение в тему дизайна открыток
Урок 2. Работа с цветом в дизайне открыток
Урок 3. Создание официальных открыток
Урок 4. Работа со шрифтами в дизайне открыток
Урок 5. Создание открыток «С Днем свадьбы!»
Урок 6. Создание открыток «С Днем рождения!»
Урок 7. Создание открыток для детей
Урок 8. Создание открыток «С юбилеем!»
Урок 9. Создание открыток для мужчин
Урок 10. Создание новогодних открыток
Урок 11. Создание открыток «Валентинок»
Урок 12. Создание открыток к 23 февраля
Урок 13. Создание открыток к 8 Марта
Урок 14. Создание открыток ко Дню Победы
Урок 15. Создание открыток школьной тематики
Урок 16. Создание корпоративных открыток
Урок 17. Создание приглашений
Урок 18. Подготовка открыток к печати
Общая продолжительность всех видеоуроков – около 8 часов.
Чему вы научитесь, пройдя видеокурс «Дизайн поздравительных открыток»?
- Вы научитесь придумывать и создавать привлекательные профессиональные поздравительные открытки к любым праздникам.
- Вы научитесь грамотно подбирать и применять шрифты в дизайне открыток.
- Вы научитесь эффективно использовать цветовые гармонии при оформлении открыток.
- Вы узнаете из каких компонентов создаются открытки, где их находить и как использовать в работе.
- Вы научитесь приемам работы с декоративными элементами в дизайне открыток.
- Вы научитесь быстро и уверенно компоновать открытки в программе Adobe Photoshop.
- Вы научитесь подготавливать созданные вами открытки к офсетной печати.
Неоспоримые выгоды от прохождения видеокурса «Дизайн поздравительных открыток»
Вы научитесь самостоятельно создавать любые открытки и приглашения
В вашем портфолио появятся привлекательные поздравительные открытки и приглашения
Вы сможете применять полученные знания в дизайн-студии, издательстве, или на фрилансе
Вы сможете существенно увеличить свой доход
Вас будут больше ценить начальство, коллеги и клиенты
Кому будет полезен видеокурс?
- Тем, кто хочет научиться создавать привлекательные открытки для своих родных и друзей
- Тем, кто хорошо владеет фотошопом, но хочет научиться большему
- Тем, кто работает в издательствах или на фрилансе
- Тем, кто хочет продавать свои открытки на стоковых сайтах, либо в онлайн магазинах
- Дизайнерам-фрилансерам, которые хотят увеличить свой доход
Делаем в paint.net прозрачный фон
Чтобы убрать фон, его нужно выделить. На нашем примере фон белый, но какого он не имеет значения, для выделения:
- Берём инструмент – волшебная палочка;
- Режим выделения – замена или объединение;
- Заполнение — непрерывное, если выбрать «глобальное», то также будут выделены и не смежные белые пиксели, например внутри туфельки, а нам это сейчас не нужно;
- Ставим чувствительность около 40%, чем больше процент, тем больше похожего цвета будет попадать в выделение;
- Нажимаем «волшебной палочкой» на белый фон.
Если Вы видите, что выделение затронуло участки основного изображения, то уменьшите чувствительность.
Теперь идём в «Правка», и выбираем строчку «Очистить выделение», либо просто нажимаем клавишу «Del» — появятся клеточки в виде шахматной доски, так обозначается прозрачный фон.
Но в нашем примере это ещё не всё, у туфельки вверху идёт лямочка, а значит область, в которой стоит галочка, тоже должна быть прозрачна.
Снова берём «волшебную палочку», и кликаем по этой белой области.Здесь нет чётких границ, собственно так бывает в большинстве изображений, поэтому выделение придётся дорабатывать. Выбираем один из трёх инструментов: овал, лассо или прямоугольник — это зависит от вашего изображения, формы изображения. Выбирайте инструмент, которым на ваш взгляд будет легче воспользоваться.Вверху активируем «Объединение» или «Вычитание» (при наведении курсора эти подсказки выходят).
Объединение – если нужно что-то добавить к уже выделенной области.Вычитание – наоборот, из выделенной области нужно некоторую часть удалить.
Не бойтесь ошибиться, всегда можно вернуться к первоначальному варианту.
Итак, дорабатываем выделение как нужно, и удаляем белый фон.
Удаление фона ластиком
Есть ещё интересный вариант удаления фона инструментом «Ластик» .
Для этого нужно также сделать выделение, и ластиком можно удалить не весь фон, а например половину, при этом Вы можете не бояться стереть основное изображение — ластик будет стирать только в выделенной области .
На практике попадаются сложные фоны — градиент, перелив, различные узоры. В этом случае фон удаляется постепенно, чувствительность у «волшебной палочки» ставим небольшую, примерно 20-30%.Далее кликаем по фону – выделится некоторая часть, удаляем её.Выделяем следующую часть – снова удаляем, и так далее, пока весь фон не станет прозрачным. Но таким способом можно пропустить некоторые пиксели, поэтому лучше режим выделения поставить «Объединение», и кликать палочкой по всем не выделенным участкам. И конечно не забываем про инструменты овал, лассо, прямоугольник. С их помощью добавляем или вычитаем нужные участки изображения.
Для просмотра текста ответа достаточно щелкнуть указателем мыши на текст вопроса. Информация на странице постоянно дополняется по мере возникновения вопросов.
Как появилась традиция дарить открытки
Название «открытка» означает «открытое письмо», ведь она вручалась незапечатанной. А еще одно ее имя, которое было принято в конце XIX – начале ХХ века, − «артистическая карточка», и объясняет, что на этом изделии было изображение, созданное художником. Что касается даты рождения открытки, невозможно назвать какой-то конкретный день календаря. Такое бывает, когда в голову разным людям приходят похожие идеи. Процесс развивался длительно, по нескольким линиям, до того момента, как появился привычный для нас образ открытки.
Еще в начале XIX века англичане начали использовать особые карточки для поздравлений с Пасхой, Рождеством или Днем святого Патрика. Это не всегда происходило с помощью почты, но они были именно «открытыми письмами». Поэтому их уже можно назвать открытками. На Рождество 1795 года выпустили первую серию изделий, рисунки к которым выполнил английский художник Добсон. Видимо, идея так понравилась людям, что спустя пять лет открытки стали так же популярны, как и почтовая бумага.
Теперь перенесемся в Германию. Ноябрь 1867 года ознаменовался возникновением похожих проектов сразу в двух местах. В первом случае продавец книг Фридлейн из Лейпцига просит в почтовом ведомстве разрешения на издание «универсальной корреспондентской карточки».
Второе событие происходит в том же городе: фирма «Пардубиц» посоветовала чиновникам из почтового ведомства заняться выпуском «универсальной корреспонденц-карты», на одной стороне которой будет адрес, а на другой – какая-нибудь из готовых тридцати фраз. Это могли быть поздравления в разной форме, слова соболезнования или короткое извещение.
Продолжение истории происходит в Австро-Венгрии. Одна из газет в январе 1869 года вышла с сообщением профессора экономики венгерской военной академии об изобретении им «корреспондентской карточки». В данном случае открытка должна была включать не больше двадцати слов вместе с подписью и адресом.
Австро-венгерское правительство одобрило предложенный профессором проект за исключением ограничения текста, так как пришлось бы оплачивать работу большого числа почтовых сотрудников, занятых подсчетами. И, наконец, 1 октября 1869 года вышли первые «корреспондентские карточки», на которых были отпечатаны марки стоимостью два крейцера.
Это положило начало распространению почтовых открыток. Конечно, в первое время многим частным лицам и фирмам было непривычно писать открыто, все боялись досужего любопытства. Однако вскоре открытки стали обычным явлением и начали расходиться все дальше по миру.
В 1871 г. к продаже этих изделий присоединились Англия, Люксембург, Бельгия, Швейцария, Дания и Нидерланды, в 1872 г. – Норвегия, Швеция и Цейлон, в 1873 г. – почтовые ведомства Испании, Франции, Сербии, Румынии и Чили, а в 1874 г. – почта Италии.
Рекомендуемые статьи по данной теме:
Россия тоже не отстала от цивилизованного мира, и открытками у нас начали пользоваться с 1 января 1872 года. Тогда они выполнялись без рисунков. С одной стороны было место для адреса, была наклеена марка и напечатано правило: «На этой стороне, кроме адреса, не дозволяется ничего другого писать». А на обороте было оставлено поле для текста. Также здесь была надпись: «Почтовое управление за содержание письма не отвечает».
В послереволюционные годы в СССР открытки считались пережитком буржуазного прошлого. Однако через некоторое время их начали выпускать снова, и у многих еще сохранились воспоминания, как традиционно поздравляли красивыми карточками с Новым Годом, Днем Советской армии, 8 Марта, Днем Победы и Первомаем.
В настоящее время каких только не встретишь в магазинах изделий самого оригинального дизайна, выполненных в различных техниках! Люди привыкли к разнообразию, и их трудно удивить объемными, рельефными и даже музыкальными вариантами. Сейчас от дизайнеров требуется разрабатывать и производить уникальные образцы открыток.
Добавить настроение во внутреннее пространство
Мы можем использовать инструмент «Текст», чтобы добавить настроение к внутренней стороне поздравительной открытки.
Во-первых, нам нужно скрыть элементы, которые появляются на внешней стороне карты, что мы делаем, щелкнув флажки в палитре «Слои», чтобы скрыть их.
Оставьте фон видимым, так как на нем есть направляющая линия. Теперь нажмите Добавить новый слой и, чтобы облегчить жизнь, дважды щелкните новый слой, чтобы открыть диалоговое окно «Свойства слоя».
Вы можете переименовать слой туда внутрь. С помощью этого инструмента вы можете использовать текстовый инструмент, чтобы написать свое мнение и использовать рукоятку захвата, чтобы поместить его по желанию в нижней половине страницы.
КАК РИСОВАТЬ В ПРОГРАММЕ PAINT
Для чего, спросите вы, мне там рисовать?
- Во — первых, знакомство еще с одной программой только принесет вам положительные эмоции и вы обязательно найдете ей
применение - Во — вторых, зная эту простую программу вы сумеете, не только расширить свои знания в освоении компьютера , но и поможете
своим друзьям показать, что вы сделали в этой программе - В — третьих, вы научите своих детей и внуков пользоваться ей
Чтобы приступить к рисованию, пробежимся по иконкам.
Сейчас мы стоим на главной странице программы и рассматриваем блок для рисования:
Что такое блок — это рамка, в которой есть иконки
ИНСТРУМЕНТЫ
Первый слева вверху — карандаш
- Если нажать на него, то вместо курсора будет карандаш и им можно рисовать. Попробуем! Нажимаем левую кнопку мыши, не отпуская ее, рисуем по белому полю. Вот что у меня получилось!
- Как вы видите, карандаш рисует тонкие линии, но ему можно ему придать и толщину, для этого нужно нажать на блок ТОЛЩИНА
- Толщина линии зависит от нажатия на образец линий в этом блоке
Вторая кнопка вверху — заливка
Если ее выбрать, курсор будет показывать рисунок заливки, а потом нажать на любое место поля, то оно окрасится цветом из блока — ЦВЕТ 1
Третья кнопка вверху — текст
Если ее нажать , можно написать текст. Цвет текста можно сделать любым, если нажать на блок ЦВЕТ 1, а потом выбрать из палитры подходящий цвет.
Разбираем нижний ряд блока ИНСТРУМЕНТЫ
Первая кнопка внизу — ластик
Чтобы удалить, что вы нарисовали, нужно нажать на ластик левой кнопкой мыши, который находится под кнопкой карандаш и провести по линии, которую хотите исправить. Ластик отобразится ввиде квадратика.
Опять же, нажать на левую кнопку мыши, удерживая ее, вести ластик по линии, которую хотите удалить.
Цвет ластика меняется в блоке ЦВЕТ 2 , если мы сменим цвет ластика, то и поле, на котором рисуем, нужно изменить в цвет ластика.
Вторя кнопка внизу — пипетка
Применяется, если надо покрасить быстро и именно тем цветом, как на рисунке.
Пример — надо ромб покрасить в такой же цвет, как и круг. Это можно сделать при помощи пипетки. Жмем левой кнопкой мыши пипеткой на цвет круга и блок ЦВЕТ 1 меняется , потом заливкой жмем на цвет внутри ромба.
Третья кнопка внизу — лупа
Применяется, если нужно увеличить или уменьшить рисунок. При нажатии левой кнопки мыши появляется рамка, и рисунок увеличивается, правой кнопки мыши — уменьшается. Деактивировать кнопку ЛУПА можно простым нажатием на иконку.
Для закрепления прочитанного материала записала РОЛИК про блок ИНСТРУМЕНТЫ . Как рисовать в программе PAINT
Рассмотрим следующий блок.
Выделение и редактирование объектов
При работе с Paint может потребоваться изменить часть изображения или объект. Для этого надо выделить часть изображения, которую необходимо изменить, и изменить её.
Вот некоторые действия, которые можно выполнить: изменение размеров объекта, перемещение, копирование или поворот объекта, обрезка картинки для отображения только выбранной части.
Выделение
Инструмент Выделение используется для выделения части изображения, которую требуется изменить.
- На вкладке Главная в группе Изображение щелкните стрелку вниз в списке Выделение.
- Выполните одно из следующих действий в зависимости от того, что именно нужно выделить:
- Чтобы выделить любой квадратный или прямоугольный фрагмент изображения, выберите Выделение прямоугольного фрагмента и перетащите выделение в нужную часть изображения.
- Чтобы выделить любую часть изображения неправильной формы, выберите Выделение произвольного фрагмента и перетащите указатель, чтобы выделить нужную часть изображения.
- Чтобы выделить изображение полностью, выберите Выделить все.
- Чтобы выделить все изображение, кроме выделенной области, выберите Обратить выделение.
- Чтобы удалить выделенный объект, нажмите кнопку Удалить или Delete.
- Убедитесь, что цвет 2 (фон) входит в выделенные элементы, выполнив следующие действия:
- Чтобы включить цвет фона для выделенных элементов, снимите флажок Прозрачное выделение. После вставки выделенных элементов цвет фона включен, и он станет частью вставленного элемента.
- Чтобы сделать выделение прозрачным, без цвета фона, установите флажок Прозрачное выделение. После вставки выделения любые области с текущим цветом фона станут прозрачными, благодаря чему остальные изображение будет выглядеть гармонично.
Обрезка
Инструмент Обрезка используется для обрезки изображения, чтобы отобразить только выделенную его часть. С помощью обрезки изображения можно изменить так, чтобы на нем было видно только выбранный объект или человека.
- На вкладке Главная в группе Изображение щелкните стрелку в списке Выделение и выберите тип выделения.
- Чтобы выделить часть изображения, которую следует оставить, перетащите по ней указатель.
- В группе Иллюстрации выберите Обрезка.
- Чтобы сохранить обрезанное изображение в новом файле, нажмите кнопку Paint, выберите пункт Сохранить как и тип файла для текущего изображения.
- В поле Имя файла введите имя файла и нажмите кнопку Сохранить.
- Хранение обрезанного изображения в новом файле поможет избежать перезаписи исходного изображения.
Поворот
Инструмент Поворот используется для поворота всего изображения или выделенной части.
В зависимости от того, что нужно вернуть, выполните одно из следующих действий.
- Чтобы повернуть все изображения, на вкладке Главная в группе Изображение щелкните Повернуть и выберите направление поворота.
- Чтобы повернуть объект или фрагмент изображения, на вкладке Главная в группе Изображение щелкните тему. Перетащите указатель, чтобы выделить область или объект, щелкните Повернуть и выберите направление поворота.
Удаление части изображения
Инструмент Ластик используется для удаления области изображения.
- На вкладке Главная в группе Сервис щелкните инструмент Ластик.
- Нажмите кнопку Размер выберите размер ластика и перетащите резинку по области изображения, которую необходимо удалить. Все удаленные области будут заменены цветом фона (цвет 2).
Будьте полиглотом
Даже многие русскоговорящие, особенно среди людей моложе 35 лет, предпочитают покупать открытки с английскими надписями — иногда фраза так звучит лаконичнее и красивее, а выглядит визуально более стильно. Но английский язык не всегда уместен: поздравления людям старшего поколения, а также изображения для открыток к традиционно русским праздникам лучше делать по-русски. А еще наш великий и могучий позволяет неповторимо играть словами: пользуйтесь этим!

Доверьте Flyer-Online вопросы изготовления: мы напечатаем ваши открытки любым тиражом. Посмотреть цены и форматы можно здесь.
Из этой статьи вы узнаете
- Когда впервые начали печатать открытки
- На какой бумаге лучше всего печатать открытки
- Какие форматы открыток бывают
- В чем особенности цифровой печати открыток
- Что значит трафаретная печать открыток
Каждая вещь имеет свою историю появления. Возьмем, например, такое простое изделие, как открытка. Ее возникновение было продиктовано чисто практическими соображениями, но и в настоящее время она не утратила своего значения и остается одним из способов передачи информации, хотя и не может соперничать с электронной почтой. Роль открытки немного изменилась. Сейчас она выступает в качестве праздничного атрибута и служит средством передачи эмоций. Когда и как началась печать открыток, какими технологиями сегодня пользуются дизайнеры, расскажем в этой статье.
ФотоШОУ
ФотоШОУ – особенная утилита, отличающаяся своими возможностями. Это не просто более большой набор разных рамок, а также наклеек с прочими небольшими деталями для открыток. Здесь возможно не только делать статические фотографии-открытки, но и анимированные видео с поздравлениями. На это и ориентирована часть функционала, предоставленная в программе. Потому, возможно реализовать почти любую свою идею, связанную как с фото, так и с видео-открытками.
Внимание! При желании можно создавать специальные файлы, доступные для загрузки в социальные сети – Facebook, VK и другие, а также на видеохостинг YouTube. Программа для создания открыток позволяет это делать без особых усилий.. Что касается преимуществ, то есть возможность применять различные эффекты для проектов, накладывать музыку, а также делать не простое слайдшоу, а с анимированными переходами
Чтобы открытка смотрелась на мониторе с высоким расширением, то достаточно выбрать качество в настройках редактора – поддерживается любое значение вплоть до Full HD. При желании можно использовать виртуальный экран, на котором и будет показана открытка – это билборд, монитор компьютера, а также телевизор в гостиной
Что касается преимуществ, то есть возможность применять различные эффекты для проектов, накладывать музыку, а также делать не простое слайдшоу, а с анимированными переходами. Чтобы открытка смотрелась на мониторе с высоким расширением, то достаточно выбрать качество в настройках редактора – поддерживается любое значение вплоть до Full HD. При желании можно использовать виртуальный экран, на котором и будет показана открытка – это билборд, монитор компьютера, а также телевизор в гостиной.
Превосходное программное обеспечение для создания музыкальных слайд-шоу, оснащённых красивыми и изящными эффектами переходов.
Сам алгоритм составления открытки не вызовет затруднений у пользователя. Может потребоваться в процессе навык обработки видео. Порядок действий таков:
- При открытии программы выбрать кнопку на панели «Новый проект». После такого человек сможет полностью создать собственную открытку в формате видео;
- Так как коллаж и открытка – похожие форматы творений, то при появлении вкладки с наименованием «Коллажи», возможно на нее нажать, после чего выбрать все изображения, требуемые для создания поздравления с тем или иным событием. Для этого предназначена кнопка «Добавить фото» при открытии вкладки. Там же можно и удалить ненужные изображения;
- После добавления всех необходимых слайдов для коллажа-открытки, можно заняться надписями. Для такого послужит вкладка «Титры», где для каждого изображения возможно прописать тексты с поздравлениями или чем-то еще доброжелательным;
- Последнее – наложение музыки. Пользователь сможет выбрать любой аудиофайл и добавить его к открытке. После такого дейтвия возможно просмотреть результат, чтобы просмотреть наглядно свою работу перед экспортом. Если все в порядке – можно сохранять открытку и использовать ее дальше в своих целях.
Как отправить открытку, сделанную на компьютере?
Итак, открытка готова, пора порадовать получателя приятным виртуальным сюрпризом. Вы можете отправлять электронные открытки различными способами. Среди них:
Отправка по электронной почте
- Зайдите на свой электронный ящик.
Заходим на свой электронный ящик
- Найдите вкладку «Написать письмо».
Находим и нажимаем на вкладку «Написать письмо»
- Придумайте тему, сообщение и прикрепите изображение к письму с помощью кнопки «Прикрепить файл».
Заполняем поля «Кому», «Тема», нажимаем кнопку «Прикрепить файл»
- Выберите свою созданную открытку, нажмите «Открыть».
Выбираем свою открытку, нажимаем «Открыть»
- Введите сообщение, нажмите «Отправить».
Можем написать сообщение получателю, после нажимаем «Отправить»
Отправка через социальные сети
- Войдите в вашу любимую социальную сеть (Вконтакте, Одноклассники), перейдите на профиль потенциального получателя.
Переходим на профиль потенциального получателя, нажимаем «Написать сообщение»
- Зайдите в сообщения с ним и прикрепите изображение. Нажимаем на значок фотоаппарата «Фотография» Выбираем открытку, нажимаем «Открыть»
Можем написать сообщение получателю, нажимаем «Отправить»
Подарить открытку лично. Что может быть лучше личной встречи? Подарить сделанную самостоятельно открытку можно лично, но нужно помнить, что для этого вам необходимо предварительно распечатать ваше творчество.
Теперь вы знаете, как сделать электронную открытку на компьютере. Это несложное и интересное действие, которое можно легко выполнить с помощью программ офиса MS. Не бойтесь творить, удивлять близких великолепной электронной открыткой, а себя — своей креативностью! Ваши близкие обязательно скажут вам «Спасибо».

































